39 измењених фајлова са 2753 додато и 0 уклоњено
+ 23
- 0
exampleSite/config.toml
Прегледај датотеку
| @@ -0,0 +1,23 @@ | |||
| title = "Notre-Dame de Paris" | |||
| baseURL = "http://gohugo-default-theme.surge.sh" | |||
| languageCode = "en-us" | |||
| theme = "gohugo-default-theme" | |||
| MetaDataFormat = "yaml" | |||
| DefaultContentLanguage = "en" | |||
| SectionPagesMenu = "main" | |||
| Paginate = 3 # this is set low for demonstrating with dummy content. Set to a higher number | |||
| googleAnalytics = "" | |||
| enableRobotsTXT = true | |||
| [sitemap] | |||
| changefreq = "monthly" | |||
| priority = 0.5 | |||
| filename = "sitemap.xml" | |||
| [params] | |||
| description = "The last theme you'll ever need. Maybe." | |||
| faceboook = "" | |||
| twitter = "https://twitter.com/GoHugoIO" | |||
| instagram = "" | |||
| youtube = "" | |||
+ 6
- 0
exampleSite/content/_index.md
Прегледај датотеку
| @@ -0,0 +1,6 @@ | |||
| --- | |||
| title: "Hugo Default Theme" | |||
| featured_image: '/images/gohugo-default-sample-hero-image.jpg' | |||
| description: "The last theme you'll ever need. Maybe." | |||
| --- | |||
| Welcome to my blog with some of my work in progress. I've been working on this book idea. You can read some of the chapters below. | |||
+ 8
- 0
exampleSite/content/about/_index.md
Прегледај датотеку
| @@ -0,0 +1,8 @@ | |||
| --- | |||
| title: "About" | |||
| description: "The Hunchback of Notre-Dame (French: Notre-Dame de Paris) is a French Romantic/Gothic novel by Victor Hugo, published in 1831." | |||
| featured_image: '' | |||
| --- | |||
| {{< figure src="/images/Victor_Hugo-Hunchback.jpg" title="Illustration from Victor Hugo et son temps (1881)" >}} | |||
| The Hunchback of Notre-Dame (French: Notre-Dame de Paris) is a French Romantic/Gothic novel by Victor Hugo, published in 1831. The original French title refers to Notre Dame Cathedral, on which the story is centered. English translator Frederic Shoberl named the novel The Hunchback of Notre Dame in 1833 because at the time, Gothic novels were more popular than Romance novels in England. The story is set in Paris, France in the Late Middle Ages, during the reign of Louis XI. | |||
+ 7
- 0
exampleSite/content/contact.md
Прегледај датотеку
| @@ -0,0 +1,7 @@ | |||
| --- | |||
| title: "Contact" | |||
| description: "We'd love to hear from you" | |||
| --- | |||
| This is an example of a custom shortcode that you can put right into your content. | |||
| {{< form-contact action="https://example.com" >}} | |||
+ 5
- 0
exampleSite/content/post/_index.md
Прегледај датотеку
| @@ -0,0 +1,5 @@ | |||
| --- | |||
| title: "Articles" | |||
| date: 2017-03-02T12:00:00-05:00 | |||
| --- | |||
| Articles are paginated with only three posts here for example. You can set the number of entries to show on this page with the "pagination" setting in the config file. | |||
+ 81
- 0
exampleSite/content/post/chapter-1.md
Прегледај датотеку
| @@ -0,0 +1,81 @@ | |||
| --- | |||
| date: 2017-04-09T10:58:08-04:00 | |||
| description: "The Grand Hall" | |||
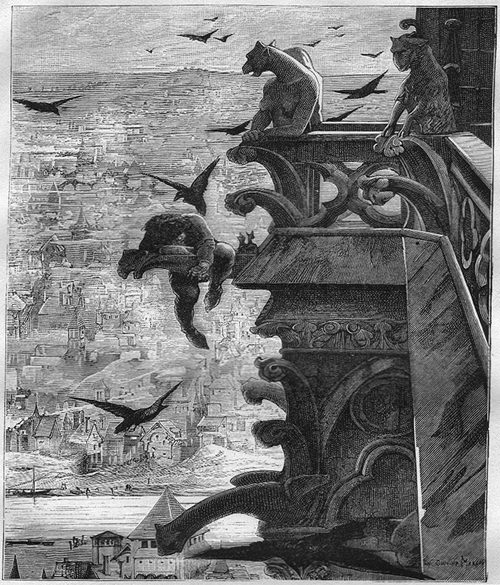
| featured_image: "/images/Pope-Edouard-de-Beaumont-1844.jpg" | |||
| tags: ["scene"] | |||
| title: "Chapter I: The Grand Hall" | |||
| --- | |||
| Three hundred and forty-eight years, six months, and nineteen days ago | |||
| to-day, the Parisians awoke to the sound of all the bells in the triple | |||
| circuit of the city, the university, and the town ringing a full peal. | |||
| The sixth of January, 1482, is not, however, a day of which history has | |||
| preserved the memory. There was nothing notable in the event which thus | |||
| set the bells and the bourgeois of Paris in a ferment from early morning. | |||
| It was neither an assault by the Picards nor the Burgundians, nor a hunt | |||
| led along in procession, nor a revolt of scholars in the town of Laas, nor | |||
| an entry of “our much dread lord, monsieur the king,” nor even a pretty | |||
| hanging of male and female thieves by the courts of Paris. Neither was it | |||
| the arrival, so frequent in the fifteenth century, of some plumed and | |||
| bedizened embassy. It was barely two days since the last cavalcade of that | |||
| nature, that of the Flemish ambassadors charged with concluding the | |||
| marriage between the dauphin and Marguerite of Flanders, had made its | |||
| entry into Paris, to the great annoyance of M. le Cardinal de Bourbon, | |||
| who, for the sake of pleasing the king, had been obliged to assume an | |||
| amiable mien towards this whole rustic rabble of Flemish burgomasters, and | |||
| to regale them at his Hôtel de Bourbon, with a very “pretty morality, | |||
| allegorical satire, and farce,” while a driving rain drenched the | |||
| magnificent tapestries at his door. | |||
| What put the “whole population of Paris in commotion,” as Jehan de Troyes | |||
| expresses it, on the sixth of January, was the double solemnity, united | |||
| from time immemorial, of the Epiphany and the Feast of Fools. | |||
| On that day, there was to be a bonfire on the Place de Grève, a maypole at | |||
| the Chapelle de Braque, and a mystery at the Palais de Justice. It had | |||
| been cried, to the sound of the trumpet, the preceding evening at all the | |||
| cross roads, by the provost’s men, clad in handsome, short, sleeveless | |||
| coats of violet camelot, with large white crosses upon their breasts. | |||
| So the crowd of citizens, male and female, having closed their houses and | |||
| shops, thronged from every direction, at early morn, towards some one of | |||
| the three spots designated. | |||
| Each had made his choice; one, the bonfire; another, the maypole; another, | |||
| the mystery play. It must be stated, in honor of the good sense of the | |||
| loungers of Paris, that the greater part of this crowd directed their | |||
| steps towards the bonfire, which was quite in season, or towards the | |||
| mystery play, which was to be presented in the grand hall of the Palais de | |||
| Justice (the courts of law), which was well roofed and walled; and that | |||
| the curious left the poor, scantily flowered maypole to shiver all alone | |||
| beneath the sky of January, in the cemetery of the Chapel of Braque. | |||
| The populace thronged the avenues of the law courts in particular, because | |||
| they knew that the Flemish ambassadors, who had arrived two days | |||
| previously, intended to be present at the representation of the mystery, | |||
| and at the election of the Pope of the Fools, which was also to take place | |||
| in the grand hall. | |||
| It was no easy matter on that day, to force one’s way into that grand | |||
| hall, although it was then reputed to be the largest covered enclosure in | |||
| the world (it is true that Sauval had not yet measured the grand hall of | |||
| the Château of Montargis). The palace place, encumbered with people, | |||
| offered to the curious gazers at the windows the aspect of a sea; into | |||
| which five or six streets, like so many mouths of rivers, discharged every | |||
| moment fresh floods of heads. The waves of this crowd, augmented | |||
| incessantly, dashed against the angles of the houses which projected here | |||
| and there, like so many promontories, into the irregular basin of the | |||
| place. In the centre of the lofty Gothic* façade of the palace, the grand | |||
| staircase, incessantly ascended and descended by a double current, which, | |||
| after parting on the intermediate landing-place, flowed in broad waves | |||
| along its lateral slopes,—the grand staircase, I say, trickled | |||
| incessantly into the place, like a cascade into a lake. The cries, the | |||
| laughter, the trampling of those thousands of feet, produced a great noise | |||
| and a great clamor. From time to time, this noise and clamor redoubled; | |||
| the current which drove the crowd towards the grand staircase flowed | |||
| backwards, became troubled, formed whirlpools. This was produced by the | |||
| buffet of an archer, or the horse of one of the provost’s sergeants, which | |||
| kicked to restore order; an admirable tradition which the provostship has | |||
| bequeathed to the constablery, the constablery to the _maréchaussée_, | |||
| the _maréchaussée_ to our _gendarmeri_ of Paris. | |||
+ 90
- 0
exampleSite/content/post/chapter-2.md
Прегледај датотеку
| @@ -0,0 +1,90 @@ | |||
| --- | |||
| date: 2017-04-10T11:00:59-04:00 | |||
| description: "Pierre Gringoire" | |||
| featured_image: "" | |||
| tags: [] | |||
| title: "Chapter II: Pierre Gringoire" | |||
| --- | |||
| Nevertheless, as be harangued them, the satisfaction and admiration | |||
| unanimously excited by his costume were dissipated by his words; and when | |||
| he reached that untoward conclusion: “As soon as his illustrious eminence, | |||
| the cardinal, arrives, we will begin,” his voice was drowned in a thunder | |||
| of hooting. | |||
| “Begin instantly! The mystery! the mystery immediately!” shrieked the | |||
| people. And above all the voices, that of Johannes de Molendino was | |||
| audible, piercing the uproar like the fife’s derisive serenade: “Commence | |||
| instantly!” yelped the scholar. | |||
| “Down with Jupiter and the Cardinal de Bourbon!” vociferated Robin | |||
| Poussepain and the other clerks perched in the window. | |||
| “The morality this very instant!” repeated the crowd; “this very instant! | |||
| the sack and the rope for the comedians, and the cardinal!” | |||
| Poor Jupiter, haggard, frightened, pale beneath his rouge, dropped his | |||
| thunderbolt, took his cap in his hand; then he bowed and trembled and | |||
| stammered: “His eminence—the ambassadors—Madame Marguerite of | |||
| Flanders—.” He did not know what to say. In truth, he was afraid of | |||
| being hung. | |||
| Hung by the populace for waiting, hung by the cardinal for not having | |||
| waited, he saw between the two dilemmas only an abyss; that is to say, a | |||
| gallows. | |||
| Luckily, some one came to rescue him from his embarrassment, and assume | |||
| the responsibility. | |||
| An individual who was standing beyond the railing, in the free space | |||
| around the marble table, and whom no one had yet caught sight of, since | |||
| his long, thin body was completely sheltered from every visual ray by the | |||
| diameter of the pillar against which he was leaning; this individual, we | |||
| say, tall, gaunt, pallid, blond, still young, although already wrinkled | |||
| about the brow and cheeks, with brilliant eyes and a smiling mouth, clad | |||
| in garments of black serge, worn and shining with age, approached the | |||
| marble table, and made a sign to the poor sufferer. But the other was so | |||
| confused that he did not see him. The new comer advanced another step. | |||
| “Jupiter,” said he, “my dear Jupiter!” | |||
| The other did not hear. | |||
| At last, the tall blond, driven out of patience, shrieked almost in his | |||
| face,— | |||
| “Michel Giborne!” | |||
| “Who calls me?” said Jupiter, as though awakened with a start. | |||
| “I,” replied the person clad in black. | |||
| “Ah!” said Jupiter. | |||
| “Begin at once,” went on the other. “Satisfy the populace; I undertake to | |||
| appease the bailiff, who will appease monsieur the cardinal.” | |||
| Jupiter breathed once more. | |||
| “Messeigneurs the bourgeois,” he cried, at the top of his lungs to the | |||
| crowd, which continued to hoot him, “we are going to begin at once.” | |||
| “_Evoe Jupiter! Plaudite cives_! All hail, Jupiter! Applaud, | |||
| citizens!” shouted the scholars. | |||
| “Noel! Noel! good, good,” shouted the people. | |||
| The hand clapping was deafening, and Jupiter had already withdrawn under | |||
| his tapestry, while the hall still trembled with acclamations. | |||
| In the meanwhile, the personage who had so magically turned the tempest | |||
| into dead calm, as our old and dear Corneille puts it, had modestly | |||
| retreated to the half-shadow of his pillar, and would, no doubt, have | |||
| remained invisible there, motionless, and mute as before, had he not been | |||
| plucked by the sleeve by two young women, who, standing in the front row | |||
| of the spectators, had noticed his colloquy with Michel Giborne-Jupiter. | |||
| “Master,” said one of them, making him a sign to approach. “Hold your | |||
| tongue, my dear Liénarde,” said her neighbor, pretty, fresh, and very | |||
| brave, in consequence of being dressed up in her best attire. “He is not a | |||
| clerk, he is a layman; you must not say master to him, but messire.” | |||
+ 100
- 0
exampleSite/content/post/chapter-3.md
Прегледај датотеку
| @@ -0,0 +1,100 @@ | |||
| --- | |||
| date: 2017-04-11T11:13:32-04:00 | |||
| description: "Monsieur the Cardinal" | |||
| featured_image: "" | |||
| tags: [] | |||
| title: "Chapter III: Monsieur the Cardinal" | |||
| --- | |||
| Poor Gringoire! the din of all the great double petards of the Saint-Jean, | |||
| the discharge of twenty arquebuses on supports, the detonation of that | |||
| famous serpentine of the Tower of Billy, which, during the siege of Paris, | |||
| on Sunday, the twenty-sixth of September, 1465, killed seven Burgundians | |||
| at one blow, the explosion of all the powder stored at the gate of the | |||
| Temple, would have rent his ears less rudely at that solemn and dramatic | |||
| moment, than these few words, which fell from the lips of the usher, “His | |||
| eminence, Monseigneur the Cardinal de Bourbon.” | |||
| It is not that Pierre Gringoire either feared or disdained monsieur the | |||
| cardinal. He had neither the weakness nor the audacity for that. A true | |||
| eclectic, as it would be expressed nowadays, Gringoire was one of those | |||
| firm and lofty, moderate and calm spirits, which always know how to bear | |||
| themselves amid all circumstances (_stare in dimidio rerum_), and who | |||
| are full of reason and of liberal philosophy, while still setting store by | |||
| cardinals. A rare, precious, and never interrupted race of philosophers to | |||
| whom wisdom, like another Ariadne, seems to have given a clew of thread | |||
| which they have been walking along unwinding since the beginning of the | |||
| world, through the labyrinth of human affairs. One finds them in all ages, | |||
| ever the same; that is to say, always according to all times. And, without | |||
| reckoning our Pierre Gringoire, who may represent them in the fifteenth | |||
| century if we succeed in bestowing upon him the distinction which he | |||
| deserves, it certainly was their spirit which animated Father du Breul, | |||
| when he wrote, in the sixteenth, these naively sublime words, worthy of | |||
| all centuries: “I am a Parisian by nation, and a Parrhisian in language, | |||
| for _parrhisia_ in Greek signifies liberty of speech; of which I have | |||
| made use even towards messeigneurs the cardinals, uncle and brother to | |||
| Monsieur the Prince de Conty, always with respect to their greatness, and | |||
| without offending any one of their suite, which is much to say.” | |||
| There was then neither hatred for the cardinal, nor disdain for his | |||
| presence, in the disagreeable impression produced upon Pierre Gringoire. | |||
| Quite the contrary; our poet had too much good sense and too threadbare a | |||
| coat, not to attach particular importance to having the numerous allusions | |||
| in his prologue, and, in particular, the glorification of the dauphin, son | |||
| of the Lion of France, fall upon the most eminent ear. But it is not | |||
| interest which predominates in the noble nature of poets. I suppose that | |||
| the entity of the poet may be represented by the number ten; it is certain | |||
| that a chemist on analyzing and pharmacopolizing it, as Rabelais says, | |||
| would find it composed of one part interest to nine parts of self-esteem. | |||
| Now, at the moment when the door had opened to admit the cardinal, the | |||
| nine parts of self-esteem in Gringoire, swollen and expanded by the breath | |||
| of popular admiration, were in a state of prodigious augmentation, beneath | |||
| which disappeared, as though stifled, that imperceptible molecule of which | |||
| we have just remarked upon in the constitution of poets; a precious | |||
| ingredient, by the way, a ballast of reality and humanity, without which | |||
| they would not touch the earth. Gringoire enjoyed seeing, feeling, | |||
| fingering, so to speak an entire assembly (of knaves, it is true, but what | |||
| matters that?) stupefied, petrified, and as though asphyxiated in the | |||
| presence of the incommensurable tirades which welled up every instant from | |||
| all parts of his bridal song. I affirm that he shared the general | |||
| beatitude, and that, quite the reverse of La Fontaine, who, at the | |||
| presentation of his comedy of the “Florentine,” asked, “Who is the | |||
| ill-bred lout who made that rhapsody?” Gringoire would gladly have | |||
| inquired of his neighbor, “Whose masterpiece is this?” | |||
| The reader can now judge of the effect produced upon him by the abrupt and | |||
| unseasonable arrival of the cardinal. | |||
| That which he had to fear was only too fully realized. The entrance of his | |||
| eminence upset the audience. All heads turned towards the gallery. It was | |||
| no longer possible to hear one’s self. “The cardinal! The cardinal!” | |||
| repeated all mouths. The unhappy prologue stopped short for the second | |||
| time. | |||
| The cardinal halted for a moment on the threshold of the estrade. While he | |||
| was sending a rather indifferent glance around the audience, the tumult | |||
| redoubled. Each person wished to get a better view of him. Each man vied | |||
| with the other in thrusting his head over his neighbor’s shoulder. | |||
| He was, in fact, an exalted personage, the sight of whom was well worth | |||
| any other comedy. Charles, Cardinal de Bourbon, Archbishop and Comte of | |||
| Lyon, Primate of the Gauls, was allied both to Louis XI., through his | |||
| brother, Pierre, Seigneur de Beaujeu, who had married the king’s eldest | |||
| daughter, and to Charles the Bold through his mother, Agnes of Burgundy. | |||
| Now, the dominating trait, the peculiar and distinctive trait of the | |||
| character of the Primate of the Gauls, was the spirit of the courtier, and | |||
| devotion to the powers that be. The reader can form an idea of the | |||
| numberless embarrassments which this double relationship had caused him, | |||
| and of all the temporal reefs among which his spiritual bark had been | |||
| forced to tack, in order not to suffer shipwreck on either Louis or | |||
| Charles, that Scylla and that Charybdis which had devoured the Duc de | |||
| Nemours and the Constable de Saint-Pol. Thanks to Heaven’s mercy, he had | |||
| made the voyage successfully, and had reached home without hindrance. But | |||
| although he was in port, and precisely because he was in port, he never | |||
| recalled without disquiet the varied haps of his political career, so long | |||
| uneasy and laborious. Thus, he was in the habit of saying that the year | |||
| 1476 had been “white and black” for him—meaning thereby, that in the | |||
| course of that year he had lost his mother, the Duchesse de la | |||
| Bourbonnais, and his cousin, the Duke of Burgundy, and that one grief had | |||
| consoled him for the other. | |||
+ 86
- 0
exampleSite/content/post/chapter-4.md
Прегледај датотеку
| @@ -0,0 +1,86 @@ | |||
| --- | |||
| date: 2017-04-12T11:14:48-04:00 | |||
| description: "Master Jacques Coppenole" | |||
| featured_image: "" | |||
| tags: ["scene"] | |||
| title: "Chapter IV: Master Jacques Coppenole" | |||
| --- | |||
| While the pensioner of Ghent and his eminence were exchanging very low | |||
| bows and a few words in voices still lower, a man of lofty stature, with a | |||
| large face and broad shoulders, presented himself, in order to enter | |||
| abreast with Guillaume Rym; one would have pronounced him a bull-dog by | |||
| the side of a fox. His felt doublet and leather jerkin made a spot on the | |||
| velvet and silk which surrounded him. Presuming that he was some groom who | |||
| had stolen in, the usher stopped him. | |||
| “Hold, my friend, you cannot pass!” | |||
| The man in the leather jerkin shouldered him aside. | |||
| “What does this knave want with me?” said he, in stentorian tones, which | |||
| rendered the entire hall attentive to this strange colloquy. “Don’t you | |||
| see that I am one of them?” | |||
| “Your name?” demanded the usher. | |||
| “Jacques Coppenole.” | |||
| “Your titles?” | |||
| “Hosier at the sign of the ‘Three Little Chains,’ of Ghent.” | |||
| The usher recoiled. One might bring one’s self to announce aldermen and | |||
| burgomasters, but a hosier was too much. The cardinal was on thorns. All | |||
| the people were staring and listening. For two days his eminence had been | |||
| exerting his utmost efforts to lick these Flemish bears into shape, and to | |||
| render them a little more presentable to the public, and this freak was | |||
| startling. But Guillaume Rym, with his polished smile, approached the | |||
| usher. | |||
| “Announce Master Jacques Coppenole, clerk of the aldermen of the city of | |||
| Ghent,” he whispered, very low. | |||
| “Usher,” interposed the cardinal, aloud, “announce Master Jacques | |||
| Coppenole, clerk of the aldermen of the illustrious city of Ghent.” | |||
| This was a mistake. Guillaume Rym alone might have conjured away the | |||
| difficulty, but Coppenole had heard the cardinal. | |||
| “No, cross of God?” he exclaimed, in his voice of thunder, “Jacques | |||
| Coppenole, hosier. Do you hear, usher? Nothing more, nothing less. Cross | |||
| of God! hosier; that’s fine enough. Monsieur the Archduke has more than | |||
| once sought his _gant_\* in my hose.” | |||
| _* Got the first idea of a timing._ | |||
| Laughter and applause burst forth. A jest is always understood in Paris, | |||
| and, consequently, always applauded. | |||
| Let us add that Coppenole was of the people, and that the auditors which | |||
| surrounded him were also of the people. Thus the communication between him | |||
| and them had been prompt, electric, and, so to speak, on a level. The | |||
| haughty air of the Flemish hosier, by humiliating the courtiers, had | |||
| touched in all these plebeian souls that latent sentiment of dignity still | |||
| vague and indistinct in the fifteenth century. | |||
| This hosier was an equal, who had just held his own before monsieur the | |||
| cardinal. A very sweet reflection to poor fellows habituated to respect | |||
| and obedience towards the underlings of the sergeants of the bailiff of | |||
| Sainte-Geneviève, the cardinal’s train-bearer. | |||
| Coppenole proudly saluted his eminence, who returned the salute of the | |||
| all-powerful bourgeois feared by Louis XI. Then, while Guillaume Rym, a | |||
| “sage and malicious man,” as Philippe de Comines puts it, watched them | |||
| both with a smile of raillery and superiority, each sought his place, the | |||
| cardinal quite abashed and troubled, Coppenole tranquil and haughty, and | |||
| thinking, no doubt, that his title of hosier was as good as any other, | |||
| after all, and that Marie of Burgundy, mother to that Marguerite whom | |||
| Coppenole was to-day bestowing in marriage, would have been less afraid of | |||
| the cardinal than of the hosier; for it is not a cardinal who would have | |||
| stirred up a revolt among the men of Ghent against the favorites of the | |||
| daughter of Charles the Bold; it is not a cardinal who could have | |||
| fortified the populace with a word against her tears and prayers, when the | |||
| Maid of Flanders came to supplicate her people in their behalf, even at | |||
| the very foot of the scaffold; while the hosier had only to raise his | |||
| leather elbow, in order to cause to fall your two heads, most illustrious | |||
| seigneurs, Guy d’Hymbercourt and Chancellor Guillaume Hugonet. | |||
+ 17
- 0
exampleSite/content/post/chapter-5.md
Прегледај датотеку
| @@ -0,0 +1,17 @@ | |||
| --- | |||
| date: 2017-04-13T11:15:58-04:00 | |||
| description: "Quasimodo" | |||
| featured_image: "" | |||
| tags: [] | |||
| title: "Chapter V: Quasimodo" | |||
| --- | |||
| In the twinkling of an eye, all was ready to execute Coppenole’s idea. Bourgeois, scholars and law clerks all set to work. The little chapel situated opposite the marble table was selected for the scene of the grinning match. A pane broken in the pretty rose window above the door, left free a circle of stone through which it was agreed that the competitors should thrust their heads. In order to reach it, it was only necessary to mount upon a couple of hogsheads, which had been produced from I know not where, and perched one upon the other, after a fashion. It was settled that each candidate, man or woman (for it was possible to choose a female pope), should, for the sake of leaving the impression of his grimace fresh and complete, cover his face and remain concealed in the chapel until the moment of his appearance. In less than an instant, the chapel was crowded with competitors, upon whom the door was then closed. | |||
| Coppenole, from his post, ordered all, directed all, arranged all. During the uproar, the cardinal, no less abashed than Gringoire, had retired with all his suite, under the pretext of business and vespers, without the crowd which his arrival had so deeply stirred being in the least moved by his departure. Guillaume Rym was the only one who noticed his eminence’s discomfiture. The attention of the populace, like the sun, pursued its revolution; having set out from one end of the hall, and halted for a space in the middle, it had now reached the other end. The marble table, the brocaded gallery had each had their day; it was now the turn of the chapel of Louis XI. Henceforth, the field was open to all folly. There was no one there now, but the Flemings and the rabble. | |||
| The grimaces began. The first face which appeared at the aperture, with eyelids turned up to the reds, a mouth open like a maw, and a brow wrinkled like our hussar boots of the Empire, evoked such an inextinguishable peal of laughter that Homer would have taken all these louts for gods. Nevertheless, the grand hall was anything but Olympus, and Gringoire’s poor Jupiter knew it better than any one else. A second and third grimace followed, then another and another; and the laughter and transports of delight went on increasing. There was in this spectacle, a peculiar power of intoxication and fascination, of which it would be difficult to convey to the reader of our day and our salons any idea. | |||
| Let the reader picture to himself a series of visages presenting successively all geometrical forms, from the triangle to the trapezium, from the cone to the polyhedron; all human expressions, from wrath to lewdness; all ages, from the wrinkles of the new-born babe to the wrinkles of the aged and dying; all religious phantasmagories, from Faun to Beelzebub; all animal profiles, from the maw to the beak, from the jowl to the muzzle. Let the reader imagine all these grotesque figures of the Pont Neuf, those nightmares petrified beneath the hand of Germain Pilon, assuming life and breath, and coming in turn to stare you in the face with burning eyes; all the masks of the Carnival of Venice passing in succession before your glass,—in a word, a human kaleidoscope. | |||
| The orgy grew more and more Flemish. Teniers could have given but a very imperfect idea of it. Let the reader picture to himself in bacchanal form, Salvator Rosa’s battle. There were no longer either scholars or ambassadors or bourgeois or men or women; there was no longer any Clopin Trouillefou, nor Gilles Lecornu, nor Marie Quatrelivres, nor Robin Poussepain. All was universal license. The grand hall was no longer anything but a vast furnace of effrontry and joviality, where every mouth was a cry, every individual a posture; everything shouted and howled. The strange visages which came, in turn, to gnash their teeth in the rose window, were like so many brands cast into the brazier; and from the whole of this effervescing crowd, there escaped, as from a furnace, a sharp, piercing, stinging noise, hissing like the wings of a gnat. | |||
+ 98
- 0
exampleSite/content/post/chapter-6.md
Прегледај датотеку
| @@ -0,0 +1,98 @@ | |||
| --- | |||
| date: 2017-04-14T11:25:05-04:00 | |||
| description: "Esmeralda" | |||
| featured_image: "/images/esmeralda.jpg" | |||
| tags: [] | |||
| title: "Chapter VI: Esmeralda" | |||
| --- | |||
| We are delighted to be able to inform the reader, that during the whole of | |||
| this scene, Gringoire and his piece had stood firm. His actors, spurred on | |||
| by him, had not ceased to spout his comedy, and he had not ceased to | |||
| listen to it. He had made up his mind about the tumult, and was determined | |||
| to proceed to the end, not giving up the hope of a return of attention on | |||
| the part of the public. This gleam of hope acquired fresh life, when he | |||
| saw Quasimodo, Coppenole, and the deafening escort of the pope of the | |||
| procession of fools quit the hall amid great uproar. The throng rushed | |||
| eagerly after them. “Good,” he said to himself, “there go all the | |||
| mischief-makers.” Unfortunately, all the mischief-makers constituted the | |||
| entire audience. In the twinkling of an eye, the grand hall was empty. | |||
| To tell the truth, a few spectators still remained, some scattered, others | |||
| in groups around the pillars, women, old men, or children, who had had | |||
| enough of the uproar and tumult. Some scholars were still perched astride | |||
| of the window-sills, engaged in gazing into the Place. | |||
| “Well,” thought Gringoire, “here are still as many as are required to hear | |||
| the end of my mystery. They are few in number, but it is a choice | |||
| audience, a lettered audience.” | |||
| An instant later, a symphony which had been intended to produce the | |||
| greatest effect on the arrival of the Virgin, was lacking. Gringoire | |||
| perceived that his music had been carried off by the procession of the | |||
| Pope of the Fools. “Skip it,” said he, stoically. | |||
| He approached a group of bourgeois, who seemed to him to be discussing his | |||
| piece. This is the fragment of conversation which he caught,— | |||
| “You know, Master Cheneteau, the Hôtel de Navarre, which belonged to | |||
| Monsieur de Nemours?” | |||
| “Yes, opposite the Chapelle de Braque.” | |||
| “Well, the treasury has just let it to Guillaume Alixandre, historian, for | |||
| six hivres, eight sols, parisian, a year.” | |||
| “How rents are going up!” | |||
| “Come,” said Gringoire to himself, with a sigh, “the others are | |||
| listening.” | |||
| “Comrades,” suddenly shouted one of the young scamps from the window, “La | |||
| Esmeralda! La Esmeralda in the Place!” | |||
| This word produced a magical effect. Every one who was left in the hall | |||
| flew to the windows, climbing the walls in order to see, and repeating, | |||
| “La Esmeralda! La Esmeralda?” At the same time, a great sound of applause | |||
| was heard from without. | |||
| “What’s the meaning of this, of the Esmeralda?” said Gringoire, wringing | |||
| his hands in despair. “Ah, good heavens! it seems to be the turn of the | |||
| windows now.” | |||
| He returned towards the marble table, and saw that the representation had | |||
| been interrupted. It was precisely at the instant when Jupiter should have | |||
| appeared with his thunder. But Jupiter was standing motionless at the foot | |||
| of the stage. | |||
| “Michel Giborne!” cried the irritated poet, “what are you doing there? Is | |||
| that your part? Come up!” | |||
| “Alas!” said Jupiter, “a scholar has just seized the ladder.” | |||
| Gringoire looked. It was but too true. All communication between his plot | |||
| and its solution was intercepted. | |||
| “The rascal,” he murmured. “And why did he take that ladder?” | |||
| “In order to go and see the Esmeralda,” replied Jupiter piteously. “He | |||
| said, ‘Come, here’s a ladder that’s of no use!’ and he took it.” | |||
| This was the last blow. Gringoire received it with resignation. | |||
| “May the devil fly away with you!” he said to the comedian, “and if I get | |||
| my pay, you shall receive yours.” | |||
| Then he beat a retreat, with drooping head, but the last in the field, | |||
| like a general who has fought well. | |||
| And as he descended the winding stairs of the courts: “A fine rabble of | |||
| asses and dolts these Parisians!” he muttered between his teeth; “they | |||
| come to hear a mystery and don’t listen to it at all! They are engrossed | |||
| by every one, by Chopin Trouillefou, by the cardinal, by Coppenole, by | |||
| Quasimodo, by the devil! but by Madame the Virgin Mary, not at all. If I | |||
| had known, I’d have given you Virgin Mary; you ninnies! And I! to come to | |||
| see faces and behold only backs! to be a poet, and to reap the success of | |||
| an apothecary! It is true that Homerus begged through the Greek towns, and | |||
| that Naso died in exile among the Muscovites. But may the devil flay me if | |||
| I understand what they mean with their Esmeralda! What is that word, in | |||
| the first place?—‘tis Egyptian!” | |||
+ 17
- 0
exampleSite/content/unit-tests/2010-06-02-post-format-video-youtube.md
Прегледај датотеку
| @@ -0,0 +1,17 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Post Formats | |||
| - Uncategorized | |||
| date: 2010-06-02T09:00:58Z | |||
| format: video | |||
| original_post_id: | |||
| - "582" | |||
| tags: | |||
| - Post Formats | |||
| title: 'Post Format: Video (YouTube)' | |||
| parent: "Variables" | |||
| url: /2010/06/02/post-format-video-youtube/ | |||
| --- | |||
| Learn more about <a title="WordPress Embeds" href="http://codex.wordpress.org/Embeds" target="_blank">WordPress Embeds</a>. | |||
+ 32
- 0
exampleSite/content/unit-tests/2010-07-02-post-format-audio.md
Прегледај датотеку
| @@ -0,0 +1,32 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Post Formats | |||
| - Uncategorized | |||
| date: 2010-07-02T15:36:44Z | |||
| enclosure: | |||
| - | | |||
| http://forhugo.dev/wp-content/uploads/2012/07/originaldixielandjazzbandwithalbernard-stlouisblues.mp3 | |||
| 3043247 | |||
| audio/mpeg | |||
| format: audio | |||
| tags: | |||
| - audio | |||
| - Post Formats | |||
| - shortcode | |||
| title: 'Post Format: Audio' | |||
| parent: "Variables" | |||
| url: /2010/07/02/post-format-audio/ | |||
| --- | |||
| Link: | |||
| [St. Louis Blues][1] | |||
| Audio shortcode: | |||
| <!--[if lt IE 9]><![endif]--><audio class="wp-audio-shortcode" id="audio-587-1" preload="none" style="width: 100%;" controls="controls"><source type="audio/mpeg" src="http://forhugo.dev/wp-content/uploads/2012/07/originaldixielandjazzbandwithalbernard-stlouisblues.mp3?_=1" /> | |||
| <http://forhugo.dev/wp-content/uploads/2012/07/originaldixielandjazzbandwithalbernard-stlouisblues.mp3></audio> | |||
| [1]: http://forhugo.dev/wp-content/uploads/2012/07/originaldixielandjazzbandwithalbernard-stlouisblues.mp3 | |||
+ 18
- 0
exampleSite/content/unit-tests/2010-08-06-post-format-image-linked.md
Прегледај датотеку
| @@ -0,0 +1,18 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Post Formats | |||
| - Uncategorized | |||
| date: 2010-08-06T15:09:39Z | |||
| format: image | |||
| tags: | |||
| - image | |||
| - Post Formats | |||
| title: 'Post Format: Image (Linked)' | |||
| parent: "Variables" | |||
| url: /2010/08/06/post-format-image-linked/ | |||
| --- | |||
| <figure id="attachment_612" style="width: 640px" class="wp-caption aligncenter">[<img src="http://wpthemetestdata.files.wordpress.com/2012/06/dsc20040724_152504_532.jpg" alt="chunk of resinous blackboy husk" title="dsc20040724_152504_532" width="640" height="480" class="size-full wp-image-612" />][1]<figcaption class="wp-caption-text">Chunk of resinous blackboy husk, Clarkson, Western Australia. This burns like a spinifex log.</figcaption></figure> | |||
| [1]: http://wpthemetestdata.files.wordpress.com/2012/06/dsc20040724_152504_532.jpg | |||
+ 21
- 0
exampleSite/content/unit-tests/2010-08-07-post-format-image-caption.md
Прегледај датотеку
| @@ -0,0 +1,21 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Post Formats | |||
| - Uncategorized | |||
| date: 2010-08-07T13:00:19Z | |||
| format: image | |||
| original_post_id: | |||
| - "674" | |||
| tags: | |||
| - image | |||
| - Post Formats | |||
| - shortcode | |||
| title: 'Post Format: Image (Caption)' | |||
| parent: "Variables" | |||
| url: /2010/08/07/post-format-image-caption/ | |||
| --- | |||
| <figure id="attachment_754" style="width: 604px" class="wp-caption alignnone">[<img class="wp-image-754 size-large" src="http://forhugo.dev/wp-content/uploads/2011/07/100_5478.jpg?w=604" alt="Bell on Wharf" width="604" height="453" srcset="http://forhugo.dev/wp-content/uploads/2011/07/100_5478.jpg 1600w, http://forhugo.dev/wp-content/uploads/2011/07/100_5478-300x225.jpg 300w, http://forhugo.dev/wp-content/uploads/2011/07/100_5478-768x576.jpg 768w, http://forhugo.dev/wp-content/uploads/2011/07/100_5478-1024x768.jpg 1024w" sizes="(max-width: 604px) 100vw, 604px" />][1]<figcaption class="wp-caption-text">Bell on wharf in San Francisco</figcaption></figure> | |||
| [1]: http://forhugo.dev/wp-content/uploads/2011/07/100_5478.jpg | |||
+ 27
- 0
exampleSite/content/unit-tests/2010-08-08-post-format-image.md
Прегледај датотеку
| @@ -0,0 +1,27 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Post Formats | |||
| - Uncategorized | |||
| date: 2010-08-08T12:00:39Z | |||
| format: image | |||
| original_post_id: | |||
| - "568" | |||
| tags: | |||
| - image | |||
| - Post Formats | |||
| title: 'Post Format: Image' | |||
| parent: "Variables" | |||
| url: /2010/08/08/post-format-image/ | |||
| --- | |||
| <dl id="attachment_612" class="wp-caption aligncenter" style="width:650px;"> | |||
| <dt class="wp-caption-dt"> | |||
| </dt> | |||
| </dl> | |||
| | |||
| [<img class="alignnone wp-image-755 size-large" src="http://forhugo.dev/wp-content/uploads/2011/07/100_5540.jpg?w=604" alt="" width="604" height="453" srcset="http://forhugo.dev/wp-content/uploads/2011/07/100_5540.jpg 1600w, http://forhugo.dev/wp-content/uploads/2011/07/100_5540-300x225.jpg 300w, http://forhugo.dev/wp-content/uploads/2011/07/100_5540-768x576.jpg 768w, http://forhugo.dev/wp-content/uploads/2011/07/100_5540-1024x768.jpg 1024w" sizes="(max-width: 604px) 100vw, 604px" />][1] | |||
| [1]: http://forhugo.dev/wp-content/uploads/2011/07/100_5540.jpg | |||
+ 53
- 0
exampleSite/content/unit-tests/2010-09-09-post-format-gallery-tiled.md
Прегледај датотеку
| @@ -0,0 +1,53 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Post Formats | |||
| - Uncategorized | |||
| date: 2010-09-09T00:23:27Z | |||
| format: gallery | |||
| original_post_id: | |||
| - "1031" | |||
| tags: | |||
| - gallery | |||
| - jetpack | |||
| - Post Formats | |||
| - shortcode | |||
| - tiled | |||
| title: 'Post Format: Gallery (Tiled)' | |||
| parent: "Variables" | |||
| url: /2010/09/09/post-format-gallery-tiled/ | |||
| --- | |||
| This is a test for Jetpack’s Tiled Gallery. | |||
| Install <a title="Jetpack for WordPress" href="http://wordpress.org/plugins/jetpack/" target="_blank">Jetpack</a> to test. | |||
| <div id='gallery-1' class='gallery galleryid-1031 gallery-columns-4 gallery-size-thumbnail'> | |||
| <figure class='gallery-item'> | |||
| <div class='gallery-icon landscape'> | |||
| <a href='http://forhugo.dev/2010/09/10/post-format-gallery/dcp_2082/'><img width="150" height="150" src="http://forhugo.dev/wp-content/uploads/2011/07/dcp_2082-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="Boardwalk" aria-describedby="gallery-1-757" srcset="http://forhugo.dev/wp-content/uploads/2011/07/dcp_2082-150x150.jpg 150w, http://forhugo.dev/wp-content/uploads/2011/07/dcp_2082-100x100.jpg 100w" sizes="100vw" /></a> | |||
| </div><figcaption class='wp-caption-text gallery-caption' id='gallery-1-757'> Boardwalk at Westport, WA </figcaption></figure><figure class='gallery-item'> | |||
| <div class='gallery-icon landscape'> | |||
| <a href='http://forhugo.dev/2010/09/10/post-format-gallery/100_5540/'><img width="150" height="150" src="http://forhugo.dev/wp-content/uploads/2011/07/100_5540-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="Golden Gate Bridge" aria-describedby="gallery-1-755" srcset="http://forhugo.dev/wp-content/uploads/2011/07/100_5540-150x150.jpg 150w, http://forhugo.dev/wp-content/uploads/2011/07/100_5540-100x100.jpg 100w" sizes="100vw" /></a> | |||
| </div><figcaption class='wp-caption-text gallery-caption' id='gallery-1-755'> Golden Gate Bridge </figcaption></figure><figure class='gallery-item'> | |||
| <div class='gallery-icon landscape'> | |||
| <a href='http://forhugo.dev/2010/09/10/post-format-gallery/dsc02085/'><img width="150" height="150" src="http://forhugo.dev/wp-content/uploads/2011/07/dsc02085-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="Orange Iris" aria-describedby="gallery-1-763" srcset="http://forhugo.dev/wp-content/uploads/2011/07/dsc02085-150x150.jpg 150w, http://forhugo.dev/wp-content/uploads/2011/07/dsc02085-100x100.jpg 100w" sizes="100vw" /></a> | |||
| </div><figcaption class='wp-caption-text gallery-caption' id='gallery-1-763'> Orange Iris </figcaption></figure><figure class='gallery-item'> | |||
| <div class='gallery-icon landscape'> | |||
| <a href='http://forhugo.dev/2010/09/10/post-format-gallery/dsc09114/'><img width="150" height="150" src="http://forhugo.dev/wp-content/uploads/2011/07/dsc09114-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="Sydney Harbor Bridge" aria-describedby="gallery-1-760" srcset="http://forhugo.dev/wp-content/uploads/2011/07/dsc09114-150x150.jpg 150w, http://forhugo.dev/wp-content/uploads/2011/07/dsc09114-100x100.jpg 100w" sizes="100vw" /></a> | |||
| </div><figcaption class='wp-caption-text gallery-caption' id='gallery-1-760'> Sydney Harbor Bridge </figcaption></figure><figure class='gallery-item'> | |||
| <div class='gallery-icon landscape'> | |||
| <a href='http://forhugo.dev/2010/09/10/post-format-gallery/dsc03149/'><img width="150" height="150" src="http://forhugo.dev/wp-content/uploads/2011/07/dsc03149-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="Yachtsody in Blue" aria-describedby="gallery-1-758" srcset="http://forhugo.dev/wp-content/uploads/2011/07/dsc03149-150x150.jpg 150w, http://forhugo.dev/wp-content/uploads/2011/07/dsc03149-100x100.jpg 100w" sizes="100vw" /></a> | |||
| </div><figcaption class='wp-caption-text gallery-caption' id='gallery-1-758'> Boats and reflections, Royal Perth Yacht Club </figcaption></figure><figure class='gallery-item'> | |||
| <div class='gallery-icon landscape'> | |||
| <a href='http://forhugo.dev/2010/09/10/post-format-gallery/michelle_049/'><img width="150" height="150" src="http://forhugo.dev/wp-content/uploads/2011/07/michelle_049-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="Big Sur" aria-describedby="gallery-1-766" srcset="http://forhugo.dev/wp-content/uploads/2011/07/michelle_049-150x150.jpg 150w, http://forhugo.dev/wp-content/uploads/2011/07/michelle_049-100x100.jpg 100w" sizes="100vw" /></a> | |||
| </div><figcaption class='wp-caption-text gallery-caption' id='gallery-1-766'> Beach at Big Sur, CA </figcaption></figure> | |||
| </div> | |||
| This is some text after the Tiled Gallery just to make sure that everything spaces nicely. | |||
+ 1139
- 0
exampleSite/content/unit-tests/2010-09-10-post-format-gallery.md
Разлика између датотеке није приказан због своје велике величине
Прегледај датотеку
+ 30
- 0
exampleSite/content/unit-tests/2010-10-05-post-format-standard.md
Прегледај датотеку
| @@ -0,0 +1,30 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Post Formats | |||
| - Uncategorized | |||
| date: 2010-10-05T07:27:25Z | |||
| tags: | |||
| - Post Formats | |||
| - readability | |||
| - standard | |||
| title: 'Post Format: Standard' | |||
| parent: "Variables" | |||
| url: /2010/10/05/post-format-standard/ | |||
| --- | |||
| All children, except one, grow up. They soon know that they will grow up, and the way Wendy knew was this. One day when she was two years old she was playing in a garden, and she plucked another flower and ran with it to her mother. I suppose she must have looked rather delightful, for Mrs. Darling put her hand to her heart and cried, “Oh, why can’t you remain like this for ever!” This was all that passed between them on the subject, but henceforth Wendy knew that she must grow up. You always know after you are two. Two is the beginning of the end. | |||
| <!--more--> | |||
| Mrs. Darling first heard of Peter when she was tidying up her children’s minds. It is the nightly custom of every good mother after her children are asleep to rummage in their minds and put things straight for next morning, repacking into their proper places the many articles that have wandered during the day. | |||
| If you could keep awake (but of course you can’t) you would see your own mother doing this, and you would find it very interesting to watch her. It is quite like tidying up drawers. You would see her on her knees, I expect, lingering humorously over some of your contents, wondering where on earth you had picked this thing up, making discoveries sweet and not so sweet, pressing this to her cheek as if it were as nice as a kitten, and hurriedly stowing that out of sight. When you wake in the morning, the naughtiness and evil passions with which you went to bed have been folded up small and placed at the bottom of your mind and on the top, beautifully aired, are spread out your prettier thoughts, ready for you to put on. | |||
| I don’t know whether you have ever seen a map of a person’s mind. Doctors sometimes draw maps of other parts of you, and your own map can become intensely interesting, but catch them trying to draw a map of a child’s mind, which is not only confused, but keeps going round all the time. There are zigzag lines on it, just like your temperature on a card, and these are probably roads in the island, for the Neverland is always more or less an island, with astonishing splashes of colour here and there, and coral reefs and rakish-looking craft in the offing, and savages and lonely lairs, and gnomes who are mostly tailors, and caves through which a river runs, and princes with six elder brothers, and a hut fast going to decay, and one very small old lady with a hooked nose. It would be an easy map if that were all, but there is also first day at school, religion, fathers, the round pond, needle-work, murders, hangings, verbs that take the dative, chocolate pudding day, getting into braces, say ninety-nine, three-pence for pulling out your tooth yourself, and so on, and either these are part of the island or they are another map showing through, and it is all rather confusing, especially as nothing will stand still. | |||
| Of course the Neverlands vary a good deal. John’s, for instance, had a lagoon with flamingoes flying over it at which John was shooting, while Michael, who was very small, had a flamingo with lagoons flying over it. John lived in a boat turned upside down on the sands, Michael in a wigwam, Wendy in a house of leaves deftly sewn together. John had no friends, Michael had friends at night, Wendy had a pet wolf forsaken by its parents, but on the whole the Neverlands have a family resemblance, and if they stood still in a row you could say of them that they have each other’s nose, and so forth. On these magic shores children at play are for ever beaching their coracles [simple boat]. We too have been there; we can still hear the sound of the surf, though we shall land no more. | |||
| Of all delectable islands the Neverland is the snuggest and most compact, not large and sprawly, you know, with tedious distances between one adventure and another, but nicely crammed. When you play at it by day with the chairs and table-cloth, it is not in the least alarming, but in the two minutes before you go to sleep it becomes very real. That is why there are night-lights. | |||
| Occasionally in her travels through her children’s minds Mrs. Darling found things she could not understand, and of these quite the most perplexing was the word Peter. She knew of no Peter, and yet he was here and there in John and Michael’s minds, while Wendy’s began to be scrawled all over with him. The name stood out in bolder letters than any of the other words, and as Mrs. Darling gazed she felt that it had an oddly cocky appearance. | |||
+ 23
- 0
exampleSite/content/unit-tests/2012-01-07-template-sticky.md
Прегледај датотеку
| @@ -0,0 +1,23 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Uncategorized | |||
| date: 2012-01-07T14:07:21Z | |||
| original_post_id: | |||
| - "1241" | |||
| tags: | |||
| - sticky | |||
| - template | |||
| title: 'Template: Sticky' | |||
| parent: "Variables" | |||
| url: /2012/01/07/template-sticky/ | |||
| --- | |||
| This is a sticky post. | |||
| There are a few things to verify: | |||
| * The sticky post should be distinctly recognizable in some way in comparison to normal posts. You can style the `.sticky` class if you are using the <a title="WordPress Codex post_class() Function" href="http://codex.wordpress.org/Function_Reference/post_class" target="_blank">post_class()</a> function to generate your post classes, which is a best practice. | |||
| * They should show at the very top of the blog index page, even though they could be several posts back chronologically. | |||
| * They should still show up again in their chronologically correct postion in time, but without the sticky indicator. | |||
| * If you have a plugin or widget that lists popular posts or comments, make sure that this sticky post is not always at the top of those lists unless it really is popular. | |||
+ 18
- 0
exampleSite/content/unit-tests/2012-03-14-template-excerpt-generated.md
Прегледај датотеку
| @@ -0,0 +1,18 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Template | |||
| - Uncategorized | |||
| date: 2012-03-14T16:49:22Z | |||
| tags: | |||
| - content | |||
| - excerpt | |||
| - template | |||
| title: 'Template: Excerpt (Generated)' | |||
| parent: "Variables" | |||
| url: /2012/03/14/template-excerpt-generated/ | |||
| --- | |||
| This is the post content. It should be displayed in place of the auto-generated excerpt in single-page views. Archive-index pages should display an auto-generated excerpt of this content. Depending on Theme-defined filters, the length of the auto-generated excerpt will vary from Theme-to-Theme. The default length for auto-generated excerpts is 55 words, so to test the excerpt auto-generation, this post must have more than 55 words. | |||
| Be sure to test the formatting of the auto-generated excerpt, to ensure that it doesn’t create any layout problems. Also, ensure that any filters applied to the excerpt, such as <code>excerpt\_length</code> and <code>excerpt\_more</code>, display properly. | |||
+ 20
- 0
exampleSite/content/unit-tests/2012-03-15-template-excerpt-defined.md
Прегледај датотеку
| @@ -0,0 +1,20 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Template | |||
| - Uncategorized | |||
| date: 2012-03-15T21:38:08Z | |||
| excerpt: This is a user-defined post excerpt. It should be displayed in place of the | |||
| post content in archive-index pages. | |||
| original_post_id: | |||
| - "993" | |||
| tags: | |||
| - content | |||
| - excerpt | |||
| - template | |||
| title: 'Template: Excerpt (Defined)' | |||
| parent: "Variables" | |||
| url: /2012/03/15/template-excerpt-defined/ | |||
| --- | |||
| This is the post content. It should be displayed in place of the user-defined excerpt in single-page views. | |||
+ 21
- 0
exampleSite/content/unit-tests/2012-03-15-template-more-tag.md
Прегледај датотеку
| @@ -0,0 +1,21 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Template | |||
| - Uncategorized | |||
| date: 2012-03-15T21:41:11Z | |||
| original_post_id: | |||
| - "996" | |||
| tags: | |||
| - content | |||
| - read more | |||
| - template | |||
| title: 'Template: More Tag' | |||
| parent: "Variables" | |||
| --- | |||
| This content is before the more tag. | |||
| <!--more--> | |||
| Right after this sentence should be a "continue reading" button of some sort on any summary views. | |||
+ 45
- 0
exampleSite/content/unit-tests/2013-01-09-markup-text-alignment.md
Прегледај датотеку
| @@ -0,0 +1,45 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Markup | |||
| - Uncategorized | |||
| date: 2013-01-09T16:00:39Z | |||
| original_post_id: | |||
| - "895" | |||
| tags: | |||
| - alignment | |||
| - content | |||
| - css | |||
| - markup | |||
| title: 'Markup: Text Alignment' | |||
| parent: "Variables" | |||
| url: /2013/01/09/markup-text-alignment/ | |||
| --- | |||
| ### Default | |||
| This is a paragraph. It should not have any alignment of any kind. It should just flow like you would normally expect. Nothing fancy. Just straight up text, free flowing, with love. Completely neutral and not picking a side or sitting on the fence. It just is. It just freaking is. It likes where it is. It does not feel compelled to pick a side. Leave him be. It will just be better that way. Trust me. | |||
| ### Left Align | |||
| <p style="text-align:left;"> | |||
| This is a paragraph. It is left aligned. Because of this, it is a bit more liberal in it’s views. It’s favorite color is green. Left align tends to be more eco-friendly, but it provides no concrete evidence that it really is. Even though it likes share the wealth evenly, it leaves the equal distribution up to justified alignment. | |||
| </p> | |||
| ### Center Align | |||
| <p style="text-align:center;"> | |||
| This is a paragraph. It is center aligned. Center is, but nature, a fence sitter. A flip flopper. It has a difficult time making up its mind. It wants to pick a side. Really, it does. It has the best intentions, but it tends to complicate matters more than help. The best you can do is try to win it over and hope for the best. I hear center align does take bribes. | |||
| </p> | |||
| ### Right Align | |||
| <p style="text-align:right;"> | |||
| This is a paragraph. It is right aligned. It is a bit more conservative in it’s views. It’s prefers to not be told what to do or how to do it. Right align totally owns a slew of guns and loves to head to the range for some practice. Which is cool and all. I mean, it’s a pretty good shot from at least four or five football fields away. Dead on. So boss. | |||
| </p> | |||
| ### Justify Align | |||
| <p style="text-align:justify;"> | |||
| This is a paragraph. It is justify aligned. It gets really mad when people associate it with Justin Timberlake. Typically, justified is pretty straight laced. It likes everything to be in it’s place and not all cattywampus like the rest of the aligns. I am not saying that makes it better than the rest of the aligns, but it does tend to put off more of an elitist attitude. | |||
| </p> | |||
+ 73
- 0
exampleSite/content/unit-tests/2013-01-10-markup-image-alignment.md
Прегледај датотеку
| @@ -0,0 +1,73 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Markup | |||
| - Uncategorized | |||
| date: 2013-01-10T03:15:40Z | |||
| original_post_id: | |||
| - "903" | |||
| tags: | |||
| - alignment | |||
| - captions | |||
| - content | |||
| - css | |||
| - image | |||
| - markup | |||
| title: 'Markup: Image Alignment' | |||
| parent: "Variables" | |||
| url: /2013/01/10/markup-image-alignment/ | |||
| --- | |||
| Welcome to image alignment! The best way to demonstrate the ebb and flow of the various image positioning options is to nestle them snuggly among an ocean of words. Grab a paddle and let’s get started. | |||
| On the topic of alignment, it should be noted that users can choose from the options of _None_, _Left_, _Right,_ and _Center_. In addition, they also get the options of _Thumbnail_, _Medium_, _Large_ & _Fullsize_. | |||
| <p style="text-align:center;"> | |||
| <img class="size-full wp-image-906 aligncenter" title="Image Alignment 580x300" alt="Image Alignment 580x300" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-580x300.jpg" width="580" height="300" /> | |||
| </p> | |||
| The image above happens to be _**centered**_. | |||
| **<img class="size-full wp-image-904 alignleft" title="Image Alignment 150x150" alt="Image Alignment 150x150" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-150x150.jpg" width="150" height="150" />**The rest of this paragraph is filler for the sake of seeing the text wrap around the 150×150 image, which is _**left aligned**_. **** | |||
| As you can see the should be some space above, below, and to the right of the image. The text should not be creeping on the image. Creeping is just not right. Images need breathing room too. Let them speak like you words. Let them do their jobs without any hassle from the text. In about one more sentence here, we’ll see that the text moves from the right of the image down below the image in seamless transition. Again, letting the do it’s thang. Mission accomplished! | |||
| And now for a _**massively large image**_. It also has _**no alignment**_. | |||
| <img class="alignnone wp-image-907" title="Image Alignment 1200x400" alt="Image Alignment 1200x400" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-1200x4002.jpg" width="1200" height="400" /> | |||
| The image above, though 1200px wide, should not overflow the content area. It should remain contained with no visible disruption to the flow of content. | |||
| <img class="size-full wp-image-905 alignright" title="Image Alignment 300x200" alt="Image Alignment 300x200" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-300x200.jpg" width="300" height="200" /> | |||
| And now we’re going to shift things to the _**right align**_. Again, there should be plenty of room above, below, and to the left of the image. Just look at him there… Hey guy! Way to rock that right side. I don’t care what the left aligned image says, you look great. Don’t let anyone else tell you differently. | |||
| In just a bit here, you should see the text start to wrap below the right aligned image and settle in nicely. There should still be plenty of room and everything should be sitting pretty. Yeah… Just like that. It never felt so good to be right. | |||
| And just when you thought we were done, we’re going to do them all over again with captions!<figure id="attachment_906" style="width: 580px" class="wp-caption aligncenter"> | |||
| <img class="size-full wp-image-906 " title="Image Alignment 580x300" alt="Image Alignment 580x300" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-580x300.jpg" width="580" height="300" /><figcaption class="wp-caption-text">Look at 580×300 getting some [caption][1] love.</figcaption></figure> | |||
| The image above happens to be _**centered**_. The caption also has a link in it, just to see if it does anything funky.<figure id="attachment_904" style="width: 150px" class="wp-caption alignleft"> | |||
| <img class="size-full wp-image-904 " title="Image Alignment 150x150" alt="Image Alignment 150x150" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-150x150.jpg" width="150" height="150" /><figcaption class="wp-caption-text">Itty-bitty caption.</figcaption></figure> | |||
| ****The rest of this paragraph is filler for the sake of seeing the text wrap around the 150×150 image, which is _**left aligned**_. **** | |||
| As you can see the should be some space above, below, and to the right of the image. The text should not be creeping on the image. Creeping is just not right. Images need breathing room too. Let them speak like you words. Let them do their jobs without any hassle from the text. In about one more sentence here, we’ll see that the text moves from the right of the image down below the image in seamless transition. Again, letting the do it’s thang. Mission accomplished! | |||
| And now for a _**massively large image**_. It also has _**no alignment**_.<figure id="attachment_907" style="width: 1200px" class="wp-caption alignnone"> | |||
| <img class=" wp-image-907" title="Image Alignment 1200x400" alt="Image Alignment 1200x400" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-1200x4002.jpg" width="1200" height="400" /><figcaption class="wp-caption-text">Massive image comment for your eyeballs.</figcaption></figure> | |||
| The image above, though 1200px wide, should not overflow the content area. It should remain contained with no visible disruption to the flow of content.<figure id="attachment_905" style="width: 300px" class="wp-caption alignright"> | |||
| <img class="size-full wp-image-905 " title="Image Alignment 300x200" alt="Image Alignment 300x200" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-300x200.jpg" width="300" height="200" /><figcaption class="wp-caption-text">Feels good to be right all the time.</figcaption></figure> | |||
| And now we’re going to shift things to the _**right align**_. Again, there should be plenty of room above, below, and to the left of the image. Just look at him there… Hey guy! Way to rock that right side. I don’t care what the left aligned image says, you look great. Don’t let anyone else tell you differently. | |||
| In just a bit here, you should see the text start to wrap below the right aligned image and settle in nicely. There should still be plenty of room and everything should be sitting pretty. Yeah… Just like that. It never felt so good to be right. | |||
| And that’s a wrap, yo! You survived the tumultuous waters of alignment. Image alignment achievement unlocked! | |||
| [1]: http://en.support.wordpress.com/images/image-settings/ "Image Settings" | |||
+ 255
- 0
exampleSite/content/unit-tests/2013-01-11-markup-html-tags-and-formatting.md
Прегледај датотеку
| @@ -0,0 +1,255 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Markup | |||
| - Uncategorized | |||
| date: 2013-01-11T03:22:19Z | |||
| original_post_id: | |||
| - "919" | |||
| tags: | |||
| - content | |||
| - css | |||
| - formatting | |||
| - html | |||
| - markup | |||
| title: 'Markup: HTML Tags and Formatting' | |||
| parent: "Variables" | |||
| url: /2013/01/11/markup-html-tags-and-formatting/ | |||
| --- | |||
| ## Headings | |||
| # Header one | |||
| ## Header two | |||
| ### Header three | |||
| #### Header four | |||
| ##### Header five | |||
| ###### Header six | |||
| ## Blockquotes | |||
| Single line blockquote: | |||
| > Stay hungry. Stay foolish. | |||
| Multi line blockquote with a cite reference: | |||
| > People think focus means saying yes to the thing you’ve got to focus on. But that’s not what it means at all. It means saying no to the hundred other good ideas that there are. You have to pick carefully. I’m actually as proud of the things we haven’t done as the things I have done. Innovation is saying no to 1,000 things. | |||
| <cite>Steve Jobs</cite> – Apple Worldwide Developers’ Conference, 1997 | |||
| ## Tables | |||
| <table> | |||
| <tr> | |||
| <th> | |||
| Employee | |||
| </th> | |||
| <th> | |||
| Salary | |||
| </th> | |||
| <th> | |||
| </th> | |||
| </tr> | |||
| <tr> | |||
| <th> | |||
| <a href="http://example.org/">John Doe</a> | |||
| </th> | |||
| <td> | |||
| $1 | |||
| </td> | |||
| <td> | |||
| Because that’s all Steve Jobs needed for a salary. | |||
| </td> | |||
| </tr> | |||
| <tr> | |||
| <th> | |||
| <a href="http://example.org/">Jane Doe</a> | |||
| </th> | |||
| <td> | |||
| $100K | |||
| </td> | |||
| <td> | |||
| For all the blogging she does. | |||
| </td> | |||
| </tr> | |||
| <tr> | |||
| <th> | |||
| <a href="http://example.org/">Fred Bloggs</a> | |||
| </th> | |||
| <td> | |||
| $100M | |||
| </td> | |||
| <td> | |||
| Pictures are worth a thousand words, right? So Jane x 1,000. | |||
| </td> | |||
| </tr> | |||
| <tr> | |||
| <th> | |||
| <a href="http://example.org/">Jane Bloggs</a> | |||
| </th> | |||
| <td> | |||
| $100B | |||
| </td> | |||
| <td> | |||
| With hair like that?! Enough said… | |||
| </td> | |||
| </tr> | |||
| </table> | |||
| ## Definition Lists | |||
| Definition List Title | |||
| : Definition list division. | |||
| Startup | |||
| : A startup company or startup is a company or temporary organization designed to search for a repeatable and scalable business model. | |||
| #dowork | |||
| : Coined by Rob Dyrdek and his personal body guard Christopher “Big Black” Boykins, “Do Work” works as a self motivator, to motivating your friends. | |||
| Do It Live | |||
| : I’ll let Bill O’Reilly will [explain][1] this one. | |||
| ## Unordered Lists (Nested) | |||
| * List item one | |||
| * List item one | |||
| * List item one | |||
| * List item two | |||
| * List item three | |||
| * List item four | |||
| * List item two | |||
| * List item three | |||
| * List item four | |||
| * List item two | |||
| * List item three | |||
| * List item four | |||
| ## Ordered List (Nested) | |||
| 1. List item one | |||
| 1. List item one | |||
| 1. List item one | |||
| 2. List item two | |||
| 3. List item three | |||
| 4. List item four | |||
| 2. List item two | |||
| 3. List item three | |||
| 4. List item four | |||
| 2. List item two | |||
| 3. List item three | |||
| 4. List item four | |||
| ## HTML Tags | |||
| These supported tags come from the WordPress.com code [FAQ][2]. | |||
| **Address Tag** | |||
| <address> | |||
| 1 Infinite Loop<br /> Cupertino, CA 95014<br /> United States | |||
| </address> | |||
| **Anchor Tag (aka. Link)** | |||
| This is an example of a [link][3]. | |||
| **Abbreviation Tag** | |||
| The abbreviation srsly stands for “seriously”. | |||
| **Acronym Tag (_deprecated in HTML5_)** | |||
| The acronym <acronym title="For The Win">ftw</acronym> stands for “for the win”. | |||
| **Big Tag **(_deprecated in HTML5_)**** | |||
| These tests are a <big>big</big> deal, but this tag is no longer supported in HTML5. | |||
| **Cite Tag** | |||
| “Code is poetry.” —<cite>Automattic</cite> | |||
| **Code Tag** | |||
| You will learn later on in these tests that `word-wrap: break-word;` will be your best friend. | |||
| **Delete Tag** | |||
| This tag will let you <del>strikeout text</del>, but this tag is no longer supported in HTML5 (use the `<strike>` instead). | |||
| **Emphasize Tag** | |||
| The emphasize tag should _italicize_ text. | |||
| **Insert Tag** | |||
| This tag should denote <ins>inserted</ins> text. | |||
| **Keyboard Tag** | |||
| This scarcely known tag emulates <kbd>keyboard text</kbd>, which is usually styled like the `<code>` tag. | |||
| **Preformatted Tag** | |||
| This tag styles large blocks of code. | |||
| <pre>.post-title { | |||
| margin: 0 0 5px; | |||
| font-weight: bold; | |||
| font-size: 38px; | |||
| line-height: 1.2; | |||
| and here's a line of some really, really, really, really long text, just to see how the PRE tag handles it and to find out how it overflows; | |||
| }</pre> | |||
| **Quote Tag** | |||
| <q>Developers, developers, developers…</q> –Steve Ballmer | |||
| **Strike Tag **(_deprecated in HTML5_)**** | |||
| This tag shows <span style="text-decoration:line-through;">strike-through text</span> | |||
| **Strong Tag** | |||
| This tag shows **bold **text.**** | |||
| **Subscript Tag** | |||
| Getting our science styling on with H<sub>2</sub>O, which should push the “2” down. | |||
| **Superscript Tag** | |||
| Still sticking with science and Isaac Newton’s E = MC<sup>2</sup>, which should lift the 2 up. | |||
| **Teletype Tag **(_deprecated in HTML5_)**** | |||
| This rarely used tag emulates <tt>teletype text</tt>, which is usually styled like the `<code>` tag. | |||
| **Variable Tag** | |||
| This allows you to denote <var>variables</var>. | |||
| [1]: https://www.youtube.com/watch?v=O_HyZ5aW76c "We'll Do It Live" | |||
| [2]: http://en.support.wordpress.com/code/ "Code" | |||
| [3]: http://apple.com "Apple" | |||
+ 21
- 0
exampleSite/content/unit-tests/about-us.md
Прегледај датотеку
| @@ -0,0 +1,21 @@ | |||
| --- | |||
| title: About The Tests | |||
| author: adamchlan | |||
| type: page | |||
| date: 2010-07-26T02:40:01+00:00 | |||
| --- | |||
| This site is using the standard WordPress Theme Unit Test Data for content. The Theme Unit Test is a series of posts and pages that match up with a checklist on the WordPress codex. You can use the data and checklist together to test your theme. | |||
| ## WordPress Theme Development Resources | |||
| 1. See [Theme Development][1] for [code standards][2], examples of best practices, and [resources for Theme development][3]. | |||
| 2. See [Theme Unit Test][4] for a robust test suite for your Theme and get the latest version of the test data you see here. | |||
| 3. See [Theme Review][5] for a guide to submitting your Theme to the [Themes Directory][6]. | |||
| [1]: http://codex.wordpress.org/Theme_Development | |||
| [2]: http://codex.wordpress.org/Theme_Development#Code_Standards | |||
| [3]: http://codex.wordpress.org/Theme_Development#Resources_and_References | |||
| [4]: http://codex.wordpress.org/Theme_Unit_Test | |||
| [5]: http://codex.wordpress.org/Theme_Review | |||
| [6]: http://wordpress.org/extend/themes/ | |||
+ 8
- 0
exampleSite/content/unit-tests/blog.md
Прегледај датотеку
| @@ -0,0 +1,8 @@ | |||
| --- | |||
| title: Blog | |||
| author: adamchlan | |||
| type: page | |||
| date: 2011-05-21T01:51:43+00:00 | |||
| --- | |||
| Use this static Page to test the Theme’s handling of the Blog Posts Index page. If the site is set to display a static Page on the Front Page, and this Page is set to display the Blog Posts Index, then this text should not appear. | |||
+ 10
- 0
exampleSite/content/unit-tests/clearing-floates.md
Прегледај датотеку
| @@ -0,0 +1,10 @@ | |||
| --- | |||
| title: Clearing Floats | |||
| author: adamchlan | |||
| type: page | |||
| date: 2010-08-01T16:42:26+00:00 | |||
| --- | |||
| The last item in this page’s content is a floated image. Make sure any elements after it are clearing properly. | |||
| <img class="alignleft size-thumbnail wp-image-827" title="Camera" src="http://forhugo.dev/wp-content/uploads/2012/07/manhattansummer.jpg?w=150" alt="" width="150" height="112" srcset="http://forhugo.dev/wp-content/uploads/2012/07/manhattansummer.jpg 640w, http://forhugo.dev/wp-content/uploads/2012/07/manhattansummer-300x225.jpg 300w" sizes="(max-width: 150px) 100vw, 150px" /> | |||
+ 17
- 0
exampleSite/content/unit-tests/edge-case-no-content.md
Прегледај датотеку
| @@ -0,0 +1,17 @@ | |||
| --- | |||
| author: adamchlan | |||
| categories: | |||
| - Edge Case | |||
| - Uncategorized | |||
| date: 2009-08-06T16:39:56Z | |||
| original_post_id: | |||
| - "134" | |||
| tags: | |||
| - content | |||
| - edge case | |||
| - layout | |||
| title: 'Edge Case: No Content' | |||
| parent: "Variables" | |||
| url: /2009/08/06/edge-case-no-content/ | |||
| --- | |||
+ 12
- 0
exampleSite/content/unit-tests/front-page.md
Прегледај датотеку
| @@ -0,0 +1,12 @@ | |||
| --- | |||
| title: Front Page | |||
| author: adamchlan | |||
| type: page | |||
| date: 2011-05-21T01:49:43+00:00 | |||
| --- | |||
| Use this static Page to test the Theme’s handling of the Front Page template file. | |||
| This is the Front Page content. Use this static Page to test the Front Page output of the Theme. The Theme should properly handle both Blog Posts Index as Front Page and static Page as Front Page. | |||
| If the site is set to display the Blog Posts Index as the Front Page, then this text should not be visible. If the site is set to display a static Page as the Front Page, then this text may or may not be visible. If the Theme does not include a front-page.php template file, then this text should appear on the Front Page when set to display a static Page. If the Theme does include a front-page.php template file, then this text may or may not appear. | |||
+ 54
- 0
exampleSite/content/unit-tests/lorem-ipsum.md
Прегледај датотеку
| @@ -0,0 +1,54 @@ | |||
| --- | |||
| title: Lorem Ipsum | |||
| author: adamchlan | |||
| type: page | |||
| date: 2007-09-04T16:52:50+00:00 | |||
| --- | |||
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec mollis. Quisque convallis libero in sapien pharetra tincidunt. Aliquam elit ante, malesuada id, tempor eu, gravida id, odio. Maecenas suscipit, risus et eleifend imperdiet, nisi orci ullamcorper massa, et adipiscing orci velit quis magna. Praesent sit amet ligula id orci venenatis auctor. Phasellus porttitor, metus non tincidunt dapibus, orci pede pretium neque, sit amet adipiscing ipsum lectus et libero. Aenean bibendum. Curabitur mattis quam id urna. Vivamus dui. Donec nonummy lacinia lorem. Cras risus arcu, sodales ac, ultrices ac, mollis quis, justo. Sed a libero. Quisque risus erat, posuere at, tristique non, lacinia quis, eros. | |||
| Cras volutpat, lacus quis semper pharetra, nisi enim dignissim est, et sollicitudin quam ipsum vel mi. Sed commodo urna ac urna. Nullam eu tortor. Curabitur sodales scelerisque magna. Donec ultricies tristique pede. Nullam libero. Nam sollicitudin felis vel metus. Nullam posuere molestie metus. Nullam molestie, nunc id suscipit rhoncus, felis mi vulputate lacus, a ultrices tortor dolor eget augue. Aenean ultricies felis ut turpis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse placerat tellus ac nulla. Proin adipiscing sem ac risus. Maecenas nisi. Cras semper. | |||
| Praesent interdum mollis neque. In egestas nulla eget pede. Integer eu purus sed diam dictum scelerisque. Morbi cursus velit et felis. Maecenas faucibus aliquet erat. In aliquet rhoncus tellus. Integer auctor nibh a nunc fringilla tempus. Cras turpis urna, dignissim vel, suscipit pulvinar, rutrum quis, sem. Ut lobortis convallis dui. Sed nonummy orci a justo. Morbi nec diam eget eros eleifend tincidunt. | |||
| Curabitur non elit. Pellentesque iaculis, nisl non aliquet adipiscing, purus urna aliquet orci, sed sodales pede neque at massa. Pellentesque laoreet, enim eget varius mollis, sapien erat suscipit metus, sit amet iaculis nulla sapien id felis. Aliquam erat volutpat. Nam congue nulla a ligula. Morbi tempor hendrerit erat. Curabitur augue. Vestibulum nulla est, commodo et, fringilla quis, bibendum eget, ipsum. Suspendisse pulvinar iaculis ante. Mauris dignissim ante quis nisi. Aliquam ante mi, aliquam et, pellentesque ac, dapibus et, enim. In vulputate justo vel magna. Phasellus imperdiet justo. Proin odio orci, dapibus id, porta a, pellentesque id, erat. Aliquam erat volutpat. Mauris nonummy varius libero. Sed dolor ipsum, tempor non, aliquet et, pulvinar quis, dui. Pellentesque mauris diam, lobortis id, varius varius, facilisis at, nulla. | |||
| Cras pede. Nullam id velit sit amet turpis tincidunt sagittis. Nunc malesuada. Nunc consequat scelerisque odio. Donec eu leo. Nunc pellentesque felis sed odio. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vivamus lobortis metus in lectus. Cras mollis quam eget sapien. Pellentesque non lorem sit amet sem lacinia euismod. | |||
| Nulla eget diam eget leo imperdiet consequat. Morbi nunc magna, pellentesque eu, porta at, ultricies ut, neque. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; In tincidunt. Praesent ut orci id eros congue ultrices. Mauris non neque. Donec nulla ante, molestie sit amet, fermentum nec, blandit sit amet, purus. Fusce eget diam eu odio iaculis mollis. Phasellus consectetuer pede quis nisi. Proin non sem ut elit pulvinar faucibus. In a turpis nec augue fringilla elementum. | |||
| Nullam felis. Donec in nulla. Suspendisse sodales, turpis in suscipit ullamcorper, enim nunc sagittis risus, eu auctor velit tortor ut turpis. Mauris id augue at neque aliquam eleifend. Sed eget augue. Nunc faucibus ligula sed massa. Etiam non nulla. Etiam accumsan ullamcorper nisl. In pharetra massa at nunc. Nunc elementum. Duis sodales enim nec libero. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Praesent dapibus eros sodales urna. Duis magna nisi, lobortis quis, tincidunt rutrum, posuere non, ipsum. | |||
| Aliquam convallis neque vitae diam. In diam. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Duis fermentum arcu in tortor. Sed nibh leo, rhoncus eu, fermentum et, scelerisque ac, massa. Cras id turpis. Etiam commodo sem luctus lorem. Morbi at mi. In rutrum. Aenean luctus pede euismod tortor. Phasellus dictum. Cras neque justo, venenatis sit amet, tristique et, vulputate in, dui. Etiam sed mi gravida sapien imperdiet dictum. Aliquam gravida orci a tortor. Donec tempor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Vivamus risus ante, pellentesque vitae, luctus eget, scelerisque sed, libero. Donec massa. | |||
| Donec libero mauris, volutpat at, convallis vel, laoreet euismod, augue. In accumsan malesuada risus. Mauris metus magna, condimentum in, nonummy non, ornare eu, velit. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Proin posuere. Proin rhoncus rutrum lorem. Phasellus dignissim massa non libero volutpat tincidunt. In hac habitasse platea dictumst. Phasellus eget eros. Nulla in nulla. Vivamus quis mauris. Maecenas pharetra rhoncus tellus. Sed sit amet lacus. | |||
| Quisque interdum felis a tellus. Aliquam sed diam ac velit aliquam rutrum. Morbi commodo, risus a pulvinar adipiscing, tortor pede posuere risus, ac ornare tellus massa nec lectus. Vivamus mollis metus ac sapien. Nam sed est a libero ullamcorper dapibus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean a erat ac nibh accumsan volutpat. Phasellus pulvinar consequat turpis. Curabitur ante metus, tempus ut, consequat eu, sollicitudin sit amet, justo. Duis ut libero. | |||
| Հայերեն | |||
| Lorem Ipsum-ը տպագրության և տպագրական արդյունաբերության համար նախատեսված մոդելային տեքստ է: Սկսած 1500-ականներից\` Lorem Ipsum-ը հանդիսացել է տպագրական արդյունաբերության ստանդարտ մոդելային տեքստ, ինչը մի անհայտ տպագրիչի կողմից տարբեր տառատեսակների օրինակների գիրք ստեղծելու ջանքերի արդյունք է: Այս տեքստը ոչ միայն կարողացել է գոյատևել հինգ դարաշրջան, այլև ներառվել է էլեկտրոնային տպագրության մեջ\` մնալով էապես անփոփոխ: Այն հայտնի է դարձել 1960-ականներին Lorem Ipsum բովանդակող Letraset էջերի թողարկման արդյունքում, իսկ ավելի ուշ համակարգչային տպագրության այնպիսի ծրագրերի թողարկման հետևանքով, ինչպիսին է Aldus PageMaker-ը, որը ներառում է Lorem Ipsum-ի տարատեսակներ: | |||
| Български | |||
| Lorem Ipsum е елементарен примерен текст, използван в печатарската и типографската индустрия. Lorem Ipsum е индустриален стандарт от около 1500 година, когато неизвестен печатар взема няколко печатарски букви и ги разбърква, за да напечата с тях книга с примерни шрифтове. Този начин не само е оцелял повече от 5 века, но е навлязъл и в публикуването на електронни издания като е запазен почти без промяна. Популяризиран е през 60те години на 20ти век със издаването на Letraset листи, съдържащи Lorem Ipsum пасажи, популярен е и в наши дни във софтуер за печатни издания като Aldus PageMaker, който включва различни версии на Lorem Ipsum. | |||
| Català | |||
| Lorem Ipsum és un text de farciment usat per la indústria de la tipografia i la impremta. Lorem Ipsum ha estat el text estàndard de la indústria des de l’any 1500, quan un impressor desconegut va fer servir una galerada de text i la va mesclar per crear un llibre de mostres tipogràfiques. No només ha sobreviscut cinc segles, sinó que ha fet el salt cap a la creació de tipus de lletra electrònics, romanent essencialment sense canvis. Es va popularitzar l’any 1960 amb el llançament de fulls Letraset que contenien passatges de Lorem Ipsum, i més recentment amb programari d’autoedició com Aldus Pagemaker que inclou versions de Lorem Ipsum. | |||
| Hrvatski | |||
| Lorem Ipsum je jednostavno probni tekst koji se koristi u tiskarskoj i slovoslagarskoj industriji. Lorem Ipsum postoji kao industrijski standard još od 16-og stoljeća, kada je nepoznati tiskar uzeo tiskarsku galiju slova i posložio ih da bi napravio knjigu s uzorkom tiska. Taj je tekst ne samo preživio pet stoljeća, već se i vinuo u svijet elektronskog slovoslagarstva, ostajući u suštini nepromijenjen. Postao je popularan tijekom 1960-ih s pojavom Letraset listova s odlomcima Lorem Ipsum-a, a u skorije vrijeme sa software-om za stolno izdavaštvo kao što je Aldus PageMaker koji također sadrži varijante Lorem Ipsum-a. | |||
| Česky | |||
| Lorem Ipsum je demonstrativní výplňový text používaný v tiskařském a knihařském průmyslu. Lorem Ipsum je považováno za standard v této oblasti už od začátku 16. století, kdy dnes neznámý tiskař vzal kusy textu a na jejich základě vytvořil speciální vzorovou knihu. Jeho odkaz nevydržel pouze pět století, on přežil i nástup elektronické sazby v podstatě beze změny. Nejvíce popularizováno bylo Lorem Ipsum v šedesátých letech 20. století, kdy byly vydávány speciální vzorníky s jeho pasážemi a později pak díky počítačovým DTP programům jako Aldus PageMaker. | |||
| Româna | |||
| Lorem Ipsum este pur şi simplu o machetă pentru text a industriei tipografice. Lorem Ipsum a fost macheta standard a industriei încă din secolul al XVI-lea, când un tipograf anonim a luat o planşetă de litere şi le-a amestecat pentru a crea o carte demonstrativă pentru literele respective. Nu doar că a supravieţuit timp de cinci secole, dar şi a facut saltul în tipografia electronică practic neschimbată. A fost popularizată în anii ’60 odată cu ieşirea colilor Letraset care conţineau pasaje Lorem Ipsum, iar mai recent, prin programele de publicare pentru calculator, ca Aldus PageMaker care includeau versiuni de Lorem Ipsum. | |||
| Српски | |||
| Lorem Ipsum је једноставно модел текста који се користи у штампарској и словослагачкој индустрији. Lorem ipsum је био стандард за модел текста још од 1500. године, када је непознати штампар узео кутију са словима и сложио их како би направио узорак књиге. Не само што је овај модел опстао пет векова, него је чак почео да се користи и у електронским медијима, непроменивши се. Популаризован је шездесетих година двадесетог века заједно са листовима летерсета који су садржали Lorem Ipsum пасусе, а данас са софтверским пакетом за прелом као што је Aldus PageMaker који је садржао Lorem Ipsum верзије. | |||
+ 62
- 0
exampleSite/content/unit-tests/page-image-alignment.md
Прегледај датотеку
| @@ -0,0 +1,62 @@ | |||
| --- | |||
| title: Page Image Alignment | |||
| author: adamchlan | |||
| type: page | |||
| date: 2013-03-15T23:19:23+00:00 | |||
| original_post_id: | |||
| - "1080" | |||
| --- | |||
| Welcome to image alignment! The best way to demonstrate the ebb and flow of the various image positioning options is to nestle them snuggly among an ocean of words. Grab a paddle and let’s get started. | |||
| On the topic of alignment, it should be noted that users can choose from the options of _None_, _Left_, _Right,_ and _Center_. In addition, they also get the options of _Thumbnail_, _Medium_, _Large_ & _Fullsize_. | |||
| <p style="text-align:center;"> | |||
| <img class="size-full wp-image-906 aligncenter" title="Image Alignment 580x300" alt="Image Alignment 580x300" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-580x300.jpg" width="580" height="300" /> | |||
| </p> | |||
| The image above happens to be _**centered**_. | |||
| **<img class="size-full wp-image-904 alignleft" title="Image Alignment 150x150" alt="Image Alignment 150x150" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-150x150.jpg" width="150" height="150" />**The rest of this paragraph is filler for the sake of seeing the text wrap around the 150×150 image, which is _**left aligned**_. **** | |||
| As you can see the should be some space above, below, and to the right of the image. The text should not be creeping on the image. Creeping is just not right. Images need breathing room too. Let them speak like you words. Let them do their jobs without any hassle from the text. In about one more sentence here, we’ll see that the text moves from the right of the image down below the image in seamless transition. Again, letting the do it’s thang. Mission accomplished! | |||
| And now for a _**massively large image**_. It also has _**no alignment**_. | |||
| <img class="alignnone wp-image-907" title="Image Alignment 1200x400" alt="Image Alignment 1200x400" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-1200x4002.jpg" width="1200" height="400" /> | |||
| The image above, though 1200px wide, should not overflow the content area. It should remain contained with no visible disruption to the flow of content. | |||
| <img class="size-full wp-image-905 alignright" title="Image Alignment 300x200" alt="Image Alignment 300x200" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-300x200.jpg" width="300" height="200" /> | |||
| And now we’re going to shift things to the _**right align**_. Again, there should be plenty of room above, below, and to the left of the image. Just look at him there… Hey guy! Way to rock that right side. I don’t care what the left aligned image says, you look great. Don’t let anyone else tell you differently. | |||
| In just a bit here, you should see the text start to wrap below the right aligned image and settle in nicely. There should still be plenty of room and everything should be sitting pretty. Yeah… Just like that. It never felt so good to be right. | |||
| And just when you thought we were done, we’re going to do them all over again with captions!<figure id="attachment_906" style="width: 580px" class="wp-caption aligncenter"> | |||
| <img class="size-full wp-image-906 " title="Image Alignment 580x300" alt="Image Alignment 580x300" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-580x300.jpg" width="580" height="300" /><figcaption class="wp-caption-text">Look at 580×300 getting some [caption][1] love.</figcaption></figure> | |||
| The image above happens to be _**centered**_. The caption also has a link in it, just to see if it does anything funky.<figure id="attachment_904" style="width: 150px" class="wp-caption alignleft"> | |||
| <img class="size-full wp-image-904 " title="Image Alignment 150x150" alt="Image Alignment 150x150" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-150x150.jpg" width="150" height="150" /><figcaption class="wp-caption-text">Itty-bitty caption.</figcaption></figure> | |||
| ****The rest of this paragraph is filler for the sake of seeing the text wrap around the 150×150 image, which is _**left aligned**_. **** | |||
| As you can see the should be some space above, below, and to the right of the image. The text should not be creeping on the image. Creeping is just not right. Images need breathing room too. Let them speak like you words. Let them do their jobs without any hassle from the text. In about one more sentence here, we’ll see that the text moves from the right of the image down below the image in seamless transition. Again, letting the do it’s thang. Mission accomplished! | |||
| And now for a _**massively large image**_. It also has _**no alignment**_.<figure id="attachment_907" style="width: 1200px" class="wp-caption alignnone"> | |||
| <img class=" wp-image-907" title="Image Alignment 1200x400" alt="Image Alignment 1200x400" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-1200x4002.jpg" width="1200" height="400" /><figcaption class="wp-caption-text">Massive image comment for your eyeballs.</figcaption></figure> | |||
| The image above, though 1200px wide, should not overflow the content area. It should remain contained with no visible disruption to the flow of content.<figure id="attachment_905" style="width: 300px" class="wp-caption alignright"> | |||
| <img class="size-full wp-image-905 " title="Image Alignment 300x200" alt="Image Alignment 300x200" src="http://forhugo.dev/wp-content/uploads/2013/03/image-alignment-300x200.jpg" width="300" height="200" /><figcaption class="wp-caption-text">Feels good to be right all the time.</figcaption></figure> | |||
| And now we’re going to shift things to the _**right align**_. Again, there should be plenty of room above, below, and to the left of the image. Just look at him there… Hey guy! Way to rock that right side. I don’t care what the left aligned image says, you look great. Don’t let anyone else tell you differently. | |||
| In just a bit here, you should see the text start to wrap below the right aligned image and settle in nicely. There should still be plenty of room and everything should be sitting pretty. Yeah… Just like that. It never felt so good to be right. | |||
| And that’s a wrap, yo! You survived the tumultuous waters of alignment. Image alignment achievement unlocked! | |||
| [1]: http://en.support.wordpress.com/images/image-settings/ "Image Settings" | |||
+ 238
- 0
exampleSite/content/unit-tests/page-markup-and-formatting.md
Прегледај датотеку
| @@ -0,0 +1,238 @@ | |||
| --- | |||
| title: Page Markup And Formatting | |||
| author: adamchlan | |||
| type: page | |||
| date: 2013-03-15T23:20:05+00:00 | |||
| original_post_id: | |||
| - "1083" | |||
| --- | |||
| **Headings** | |||
| # Header one | |||
| ## Header two | |||
| ### Header three | |||
| #### Header four | |||
| ##### Header five | |||
| ###### Header six | |||
| ## Blockquotes | |||
| Single line blockquote: | |||
| > Stay hungry. Stay foolish. | |||
| Multi line blockquote with a cite reference: | |||
| > People think focus means saying yes to the thing you’ve got to focus on. But that’s not what it means at all. It means saying no to the hundred other good ideas that there are. You have to pick carefully. I’m actually as proud of the things we haven’t done as the things I have done. Innovation is saying no to 1,000 things. <cite>Steve Jobs – Apple Worldwide Developers’ Conference, 1997</cite> | |||
| ## Tables | |||
| <table> | |||
| <tr> | |||
| <th> | |||
| Employee | |||
| </th> | |||
| <th class="views"> | |||
| Salary | |||
| </th> | |||
| <th> | |||
| </th> | |||
| </tr> | |||
| <tr class="odd"> | |||
| <td> | |||
| <a href="http://example.com/">Jane</a> | |||
| </td> | |||
| <td> | |||
| $1 | |||
| </td> | |||
| <td> | |||
| Because that’s all Steve Job’ needed for a salary. | |||
| </td> | |||
| </tr> | |||
| <tr class="even"> | |||
| <td> | |||
| <a href="http://example.com">John</a> | |||
| </td> | |||
| <td> | |||
| $100K | |||
| </td> | |||
| <td> | |||
| For all the blogging he does. | |||
| </td> | |||
| </tr> | |||
| <tr class="odd"> | |||
| <td> | |||
| <a href="http://example.com/">Jane</a> | |||
| </td> | |||
| <td> | |||
| $100M | |||
| </td> | |||
| <td> | |||
| Pictures are worth a thousand words, right? So Tom x 1,000. | |||
| </td> | |||
| </tr> | |||
| <tr class="even"> | |||
| <td> | |||
| <a href="http://example.com/">Jane</a> | |||
| </td> | |||
| <td> | |||
| $100B | |||
| </td> | |||
| <td> | |||
| With hair like that?! Enough said… | |||
| </td> | |||
| </tr> | |||
| </table> | |||
| ## Definition Lists | |||
| Definition List Title | |||
| : Definition list division. | |||
| Startup | |||
| : A startup company or startup is a company or temporary organization designed to search for a repeatable and scalable business model. | |||
| #dowork | |||
| : Coined by Rob Dyrdek and his personal body guard Christopher “Big Black” Boykins, “Do Work” works as a self motivator, to motivating your friends. | |||
| Do It Live | |||
| : I’ll let Bill O’Reilly will [explain][1] this one. | |||
| ## Unordered Lists (Nested) | |||
| * List item one | |||
| * List item one | |||
| * List item one | |||
| * List item two | |||
| * List item three | |||
| * List item four | |||
| * List item two | |||
| * List item three | |||
| * List item four | |||
| * List item two | |||
| * List item three | |||
| * List item four | |||
| ## Ordered List (Nested) | |||
| 1. List item one | |||
| 1. List item one | |||
| 1. List item one | |||
| 2. List item two | |||
| 3. List item three | |||
| 4. List item four | |||
| 2. List item two | |||
| 3. List item three | |||
| 4. List item four | |||
| 2. List item two | |||
| 3. List item three | |||
| 4. List item four | |||
| ## HTML Tags | |||
| These supported tags come from the WordPress.com code [FAQ][2]. | |||
| **Address Tag** | |||
| <address> | |||
| 1 Infinite Loop<br /> Cupertino, CA 95014<br /> United States | |||
| </address> | |||
| **Anchor Tag (aka. Link)** | |||
| This is an example of a [link][3]. | |||
| **Abbreviation Tag** | |||
| The abbreviation srsly stands for “seriously”. | |||
| **Acronym Tag** | |||
| The acronym <acronym title="For The Win">ftw</acronym> stands for “for the win”. | |||
| **Big Tag** | |||
| These tests are a <big>big</big> deal, but this tag is no longer supported in HTML5. | |||
| **Cite Tag** | |||
| “Code is poetry.” —<cite>Automattic</cite> | |||
| **Code Tag** | |||
| You will learn later on in these tests that `word-wrap: break-word;` will be your best friend. | |||
| **Delete Tag** | |||
| This tag will let you <del>strikeout text</del>, but this tag is no longer supported in HTML5 (use the `<strike>` instead). | |||
| **Emphasize Tag** | |||
| The emphasize tag should _italicize_ text. | |||
| **Insert Tag** | |||
| This tag should denote <ins>inserted</ins> text. | |||
| **Keyboard Tag** | |||
| This scarcely known tag emulates <kbd>keyboard text</kbd>, which is usually styled like the `<code>` tag. | |||
| **Preformatted Tag** | |||
| This tag styles large blocks of code. | |||
| <pre>.post-title { | |||
| margin: 0 0 5px; | |||
| font-weight: bold; | |||
| font-size: 38px; | |||
| line-height: 1.2; | |||
| }</pre> | |||
| **Quote Tag** | |||
| <q>Developers, developers, developers…</q> –Steve Ballmer | |||
| **Strong Tag** | |||
| This tag shows **bold **text.**** | |||
| **Subscript Tag** | |||
| Getting our science styling on with H<sub>2</sub>O, which should push the “2” down. | |||
| **Superscript Tag** | |||
| Still sticking with science and Isaac Newton’s E = MC<sup>2</sup>, which should lift the 2 up. | |||
| **Teletype Tag** | |||
| This rarely used tag emulates <tt>teletype text</tt>, which is usually styled like the `<code>` tag. | |||
| **Variable Tag** | |||
| This allows you to denote <var>variables</var>. | |||
| [1]: https://www.youtube.com/watch?v=O_HyZ5aW76c "We'll Do It Live" | |||
| [2]: http://en.support.wordpress.com/code/ "Code" | |||
| [3]: http://apple.com "Apple" | |||
+ 18
- 0
exampleSite/content/unit-tests/sample-page.md
Прегледај датотеку
| @@ -0,0 +1,18 @@ | |||
| --- | |||
| title: Sample Page | |||
| author: adamchlan | |||
| type: page | |||
| date: 2017-02-23T19:32:33+00:00 | |||
| --- | |||
| This is an example page. It’s different from a blog post because it will stay in one place and will show up in your site navigation (in most themes). Most people start with an About page that introduces them to potential site visitors. It might say something like this: | |||
| > Hi there! I’m a bike messenger by day, aspiring actor by night, and this is my website. I live in Los Angeles, have a great dog named Jack, and I like piña coladas. (And gettin’ caught in the rain.) | |||
| …or something like this: | |||
| > The XYZ Doohickey Company was founded in 1971, and has been providing quality doohickeys to the public ever since. Located in Gotham City, XYZ employs over 2,000 people and does all kinds of awesome things for the Gotham community. | |||
| As a new WordPress user, you should go to [your dashboard][1] to delete this page and create new pages for your content. Have fun! | |||
| [1]: http://forhugo.dev/wp-admin/ | |||
BIN
exampleSite/static/images/Pope-Edouard-de-Beaumont-1844.jpg
Прегледај датотеку

BIN
exampleSite/static/images/Victor_Hugo-Hunchback.jpg
Прегледај датотеку

BIN
exampleSite/static/images/esmeralda.jpg
Прегледај датотеку

BIN
exampleSite/static/images/gohugo-default-sample-hero-image.jpg
Прегледај датотеку

Loading…
